Raymond J. Adams Co is a meat trading company who hired me as a UX Designer to re-do their entire website which originally was on Adobe Flash Player.
Title: UX Designer
Project: June 2020 - October 2020
Problem Statement: How do we change the website from an old version to a new version
The Original Website
The Original
The website was made using Adobe flash plug, which means we had to start the website from scratch. The fact a user might not have adobe downloaded causes an extra step and defers the user from wanting to look at the website more.
With Adobe
The original website has a left hand side finish. The images at the top also make sounds of the animal when you hover over them (it is funny, but also freaks you out if the volume is super high). I decided that for the future website to make the options located at the top rather than the side, and change the “locations” to a tab on its own. By also making the home page less “wordy” will welcome visitors more.
Pros vs Cons
Pros
quality photos
quality information
option to change languages at the bottom (I personally would put them in the top right corner because that is where it normally is, or on the cover page)
Cons
Too much description and not enough space in between the paragraphs
Needed more pictures to break up the information
The font is too small
Some of the tabs repeated the other tabs so it could be condensed more
Seems overwhelming for the user with the amount of information
Competitive Analysis
AJC International
UX Analysis
Pros: Easy to navigate, I liked the “office near you” at the top. It is very user interactive since if you hover over different symbols it engages the user by highlighting it. The tab bar at the top is simple and easy to read.
Cons: Languages should not be at the top and not follow the user when you scroll to the bottom. The careers tab at the top could also be taken down and put at the bottom so now that it focuses slowly on user customers
Navigation Structure: Easy to navigate, super interactive for the user and user engagement.
Compatibility: When using an app AJC International isn’t as compatible compared to the website. There is a lot of scrolling that is needed.
Differentiation: What I like about AJC International is its user engagement, so I would love to incorporate into RJAs website a way that you can click buttons to make it more user interactive. A couple things I would change would be to leave the careers section at the bottom of the page to reduce clutter of the tab bar. At the top as well when you scroll only the languages follow you rather than the tab bar. I believe the tab bar should follow you as you scroll.
Globex International
UX Analysis
Pros: Tab Bar is simple and easy to use. The membership photos at the bottom shows the validity of the company.
Cons: Some of the imagery looks a little fake and outdated. The font is small, and the information seems very crowded and hard to read. A preety bland site that seems like it needs to be updated. The products page could be more user engagement, very bland.
Navigation Structure: Easy to navigate throughout the pages, simple and easy to use.
Compatibility: Mobile version is simple and easy to use just like the website.
Differentiation: What I like about Globex International is its simple information and easy navigation structure. However it seems like such an outdated website that I believe there is not much stuff I can compare it to other than the simplicity of it. A couple things I would change would be the font size, and way more user engagement.
Interra International
UX Analysis
Pros: Tab Bar is simple and easy to use. Good user interaction with the slideshow on the first page and product interaction. I like how they separated the products (when you click the products tab) from poultry and meat to commodities. I like that they have a “news” section at the top since that is something I have not seen in the competitive analysis.
Cons: Tab bar seems very crowded (would move career page to bottom again). I would also remove the information at the top and move it to the bottom to make it less hectic.
Navigation Structure: Easy to navigate throughout the pages, simple and easy to use.
Compatibility: On the mobile version the font is a little too big and looks like the mobile version needs to be worked on. When you press the hamburger menu on the mobile version the colors they use are black and grey, which are very poor color choices since it is hard to use.
Differentiation: What I like about Interra International is the user engagement and simple structure. The user isn’t overwhelmed with too much information. I still believe you could simplify it by putting the top structure down at the bottom that way it doesn’t look too crowded. I will consider using more visuals to allow more user engagement when creating RJAs new website. I will also make sure with RJA that the colors seamlessly transfer over to avoid a disaster like Interra Internationals mobile design.
SiteMap
Here I created a sitemap based on the competitive analysis and a couple of user personas. I decided to make it simple and only have 5 sections at the top with a drop down menu that way it can be easy for the user to navigate. I included everything from the original site except for events, projects and sponserships since those were unnecessary tabs and could be condensed into a one “about us” tab.
User Personas I created in order to complete the sitemap:
The product buyer - someone who is looking to use RJA as a distribution branch and purchase products from them
The product seller - someone who works for the slaughterhouses and wants to sell their product to RJA
The everyday looker - just a regular person who may stumble on the site who might want to work for the company
Graphic Design
Here I tried to create a main graphic that would go on the site as characters so that a user will recognize the products the company sells. I decided to go with a simple line rather than a bold line on the products part since it seemed to go with the font on the website which was simple and not bold.
As you can see the top graphic is very different from the bottom graphic. The only image that stays consistent is the cow, chicken, and pig. I had a hard time deciding what fish and potatoes we should use so I wanted to keep going and take a poll with everyone in the company on what they could decide which image represented a potato and fish the best. I also added the lines here because it looked a little more interactive than just it alone.
Here I was deciding between whether to keep the chicken and egg separate. As a company we decided to go with separate images since they sell separately eggs and chicken therefore it won’t be confusing to the consumer that they just sell chickens or just eggs.
Here is where I decided to make the final decision of putting the eggs as 3 (the bottom image) since RJA sells cartons of eggs rather than just individual eggs. I also went to a more “fun” color which is also one of RJA colors which is a dark blue! I thought this would draw the user attention.
Here is how the final product looks. I decided it would be too much if we had too many circles around since we put a lot of products on the top. I decided to also keep the colors as dark blue with white on the background with a similar style at graphics that way it can be engaging for the user.
Survey and Survey Responses
1st Question
Here we gave 2 options for the survey user to choose from. We were deciding if in the top right corner if it should be shaded blue or without the blue shade.
Results:
Based off the results we chose to go with the Option 1 which is where the “Contact Us” was bolded. We wanted to drive business’ to the website so it felt that in order to attract a customers attention we needed to have the “contact us” stand out.
2nd Question
The second question is asking the survey user if they like the fish in a circular picture or a square picture better. Personally I thought the circle fish was more trendy, however the square does take up more space and color on the web page.
Results:
The results were not much help as you can see since it is a 50/50 decision. We ultimately went with a stakeholder decision which was to keep the square photo since it covered more dimension on the web page.
3rd Question
The third and final question to this survey was where the RJA logo should be placed (in the middle or on the left). I personally liked it on the left hand side since it seemed to flow more well, however the stakeholders had a different opinion.
Results:
Here you can see that the option 2 where the logo and tabs all aline in one area won the vote. Even though it was against the stakeholders opinion we still decided to go through with what the survey decided.
Final Products
Home Page
The Home Page as you can see is a dramatic transformation from the original home page. What I wanted to create was a super simple website where it would be very easy for the user to navigate. The languages I also decided to put into the top right corner so that it is still visible and in a more popular spot. I also wanted to have a scroll down on the Home Page where you could read descriptions about the company and the products they provide.
Services
Here we have the services page where we added the services the company offers. This is a completely new concept to the company since they didn’t have this option before. Due to the competitive analysis, I brought this up as an option and why it would be important for them to include it on their website.
Products
Here i decided to do a long description explaining the products of the page. I thought this was important since it lists where they buy the products from and the purpose. I noticed in the competitive analysis that other companies did this which is why I decided to make a summary at the top
Here I decided to different circle icons to make it more interactive for the user so when they click it, it brings them into the specific product page. I added the blue half circle above the photo to also make it seem more creative and user friendly.
As part of the survey we determined we wanted the pictures to be square rather than circle since it takes up more surface area. Each pictures has an individual information on the side with the button on the bottom to easily bring them back to “more products” that way they don’t have to go through a 2 step process if they wanted to go back and check a different product.
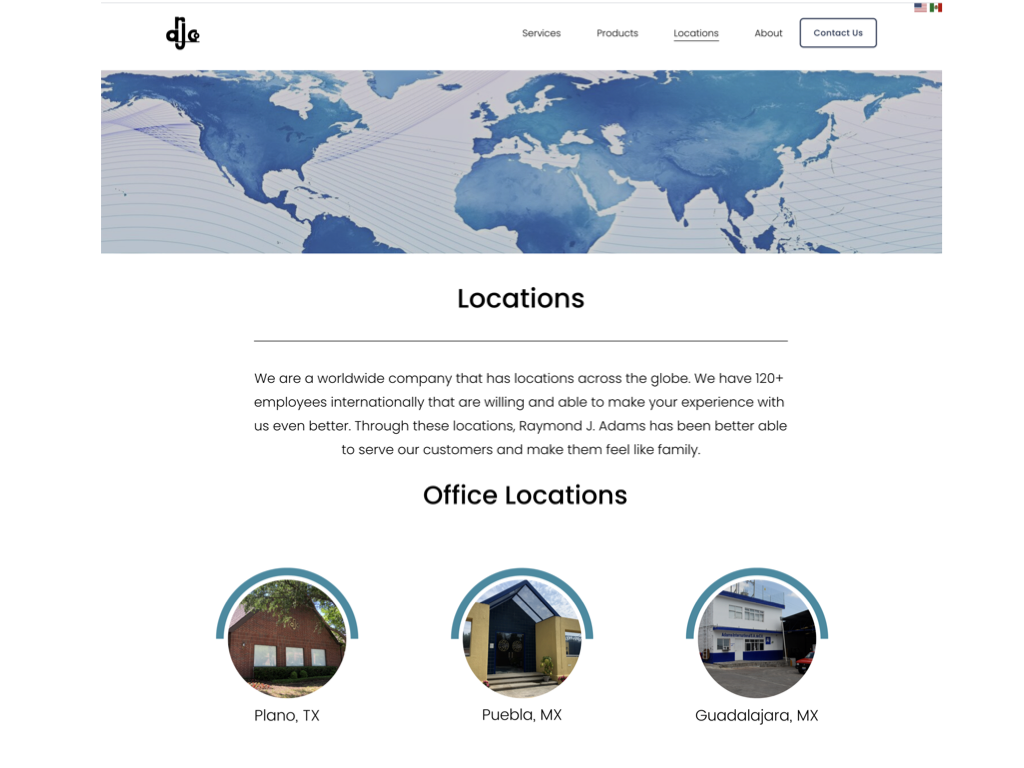
Locations
The locations page we kept a short paragraph since we thought it was self explanatory and wanted to make the individual pictures of the locations keep the same theme as the products. Below we also listed more locations of where the food was distributed and processed.
Here are the individual pages of the locations. We kept the same theme as the products to keep the pictures square with individual boxes explaining the locations. We also added a button “more locations” so the user can just easily go back and not have to go through a 2 step process.
About
The about page we changed dramatically and combined the “giving back” page with the about page to make it more concise. I added photos of the company past to make it look more engaging and “family oriented” since that is what the company prides itself on.
Contact Us
I decided to add not only phone numbers to the contact page but just in case people don’t want to call, an option to send a message through email that goes directly to the Plano, TX site. I thought it was also important to include email addresses underneath each location to provide another option of communication as well as social media in case a potential client wanted to dig a little deeper with this company.